Flash
8.Создание и редактирование
цвета
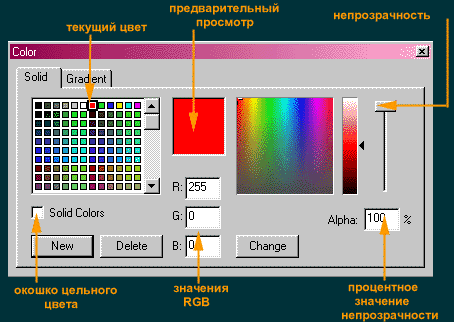
Используйте окошко цвета (Colors)
чтобы изменить цвет в палитре и указать альфу или степерь прозрачности.
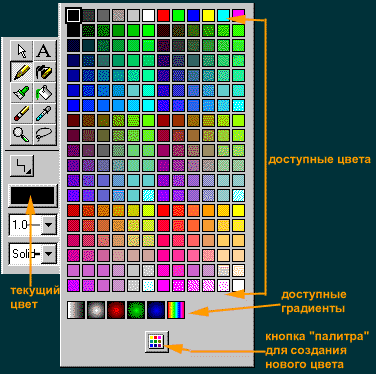
Цвет или градиент для текущего инструмент показан внизу инструмента.
Когда вы первый раз открываете Flash, таблица цвета в выпадающем
меню цвет (Color) представляет собой набор цветов, доступный на
данный момент и в данном ролике.

Flash ролик может иметь больше
цветов чем обозначено в панели Colors. Количество цветов в ролике
ограничивается только ваший видеокарточкой (256, тысячи, или миллионы).
Чтобы создать или изменить цвет:

1 Щелкните на кнопку палитры или выберите
Window > Color.

2 Щелкните на закладку Цельный
(Solid ) чтобы высветилась панель изменения цельного цвета.
3 Выберите цвет в палитре который вы хотите изменить
4 Измените цвет следующими способами:
Чтобы подключить яркость или затемнение, перемещайте крестик в
окошке с цветами
Чтобы выбрать уровень прозрачности цвета используйте рычажок непрозрачности
или введите нужный процент в окошке процентного значения непрозрачности(100
процентов - полностью непрозрачный цвет). Полупрозрачный красный
выглядит так:

Вы можете ввести значения красного,
R, зеленого G, и голубого B чтобы подобрать нужный цвет.
5 Когда вы закончите менять цвет сделайте одно из следующего:
Чтобы заменить выбранный цвет новым, нажмите Change.
Чтбы добавить новый цвет в палитру нажмите New. (цвет появится
в самом низу окна)
Чтоб уничтожить выбранный цвет, нажмите Delete.
Чтобы преготовить ролик к использованию в броузере постарайтесь
выбрать цвета близкие к 216 безопасным цветам web.
Чтобы посмотреть пример цветов,
используемых чтобы создать эффет тени, выберит Help > Samples
> FX-Drop Shadows. Для интерактивного изучения использования
прозрачности выберите Help > Lessons > Lesson 3
<< назад
Посмотри
- В разделе "Программы"
вы найдете несколько полезных абсолютно бесплатных программ, а
также ссылки на сайты, где также бесплатно можно скачать программу
практически любой тематики!
- В разделе "Веб-мастеру"
вы сможете найти различные фоны, кнопки, заготовки для создания
баннеров, а также коллекцию иконок и анимированных гифов!
- В разделе "Статьи"
вы отыщите несколько полезных и интересных статей на тему веб-дизайна!
Также в этом разделе размещена статья о создании, размещении и
раскрутке Вашего сайта во Всемирной паутине!
Наша кнопка
Если вам понравился наш сайт, то
мы будем очень признательны вам, если вы разместите нашу кнопочку
размера 88х31 у себя на страничке (сайте).
Для этого достаточно прописать у себя на странице этот код:
<!-- leg-design-->
<a HREF="http://leg-design.narod.ru" target="_blank
">
<img SRC="http://leg-design.narod.ru/images/banner_80.gif"
BORDER="0"
alt="Все о web-дизайне" width="88" height="31"></a>
<!-- leg-design end -->