Flash
9.Передвижение графических элементов
Чтобы передвинуть
все элементы, кроме линий, перетащите их используя инструмент
"стрелка". Щелкните, чтобы выделить линию перед тем
как передвигать ее. Если вы попытаетесь передвинуть невыделенную
линию, вы измените ее форму но не сможете передвинуть ее. Если
выделено несколько предметов, а вам нужно передвинуть только один,
снимите выделение и выделите только тот объект,который вам нужно
передвинуть.
Используя стрелки клавиатуры (вверх вниз влево
вправо) вы сможете передвигать предмет на расстояние в 1 пиксель.Если
вы нажмете Shift вместе с клавишами вперед вверх влево или вправо,
то предмет передвинется на 8 пикселей.
Используйте инспектора если вам нужно передвинуть
объект в определенное место. Введите значения место расположения
в окне инспектора. (windows->inspector)
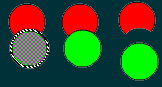
Если вы передвигаете выделенную заливку поверх
другой заливки, и затем снимите выделение, та часть, рисунка,
которая находится под верхним, вырежется. Это схоже с традиционными
программами рисования.

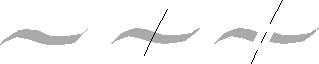
Чтобы понять это нарисуйте линию поверх заливки.
Как вы и ожидали, линия разрежет заливку не сливаясь ни с одной
частью этой заливки. Во Flash, линии сами по себе разделяются
после того как они соединяются с заливкой в какой либо точке,
результатом становится три куска линии, как и показано на рисунке
внизу. Вы можете выделять, передвигать и изменять форму каждого
отрезка независимо от другого.

1.Заливка
2.линия, нарисованная поверх заливки
3.две кривые и три отрезка линии полученные в результате соединения
линии и заливки и последующего разделения.
Cоединение и разделение (connection and
segmentation) практически тоже самое что посетить и вырезать в
других программах ( join и cut). Коривые с тем же цветом сливаются
друг с другом. Кривые разного цвета разделяют друг друга. Используйте
эти возможности чтобы создавать маски, эффект вырезания и другие
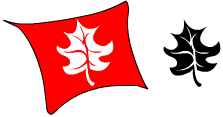
вещи. К примеру, лист вырезанный в красном квадрате слева был
получен так: рисуем красный квадрат, затем берем несгруппированный
рисунок листа и накладываем на красный квадрат. Затем снимаем
выделение с листа и передвигаем черный лист вправо. На красном
квадрате "вырезан" силуэт листа.

Группирование кривых предотвращает соединение
и разделение (connection and segmentation).
<< назад
Посмотри
- В разделе "Программы"
вы найдете несколько полезных абсолютно бесплатных программ, а
также ссылки на сайты, где также бесплатно можно скачать программу
практически любой тематики!
- В разделе "Веб-мастеру"
вы сможете найти различные фоны, кнопки, заготовки для создания
баннеров, а также коллекцию иконок и анимированных гифов!
- В разделе "Статьи"
вы отыщите несколько полезных и интересных статей на тему веб-дизайна!
Также в этом разделе размещена статья о создании, размещении и
раскрутке Вашего сайта во Всемирной паутине!
Наша кнопка
Если вам понравился наш сайт, то
мы будем очень признательны вам, если вы разместите нашу кнопочку
размера 88х31 у себя на страничке (сайте).
Для этого достаточно прописать у себя на странице этот код:
<!-- leg-design-->
<a HREF="http://leg-design.narod.ru" target="_blank
">
<img SRC="http://leg-design.narod.ru/images/banner_80.gif"
BORDER="0"
alt="Все о web-дизайне" width="88" height="31"></a>
<!-- leg-design end -->